搭建开源地图服务(二) -TileMill的安装配置
TileMill是MapBox推出的一款地图样式编辑器,同时自身还提供地图瓦片服务,上一章我们已经成功的导入了OSM的地图数据,接下来我们尝试用TileMill对地图数据进行预览和编辑。
1. 安装NodeJS
因为TileMile是NodeJS的项目,所以我们要先安装NodeJS以及NPM包管理工具
yum install nodejs npm
2. 安装TileMill
从githup上下载TileMill项目,然后执行安装
git clone https://github.com/mapbox/tilemill.git
cd tilemill
npm install
TileMill默认情况下,只能本机访问服务(127.0.0.1),如果作为服务器端应用,需要指定一些启动参数才可正常访问。默认情况下端口20008提供瓦片服务,20009为前端应用服务。这个也可以自行修改决定。
cd tilemill
./index.js --server=true --listenHost=0.0.0.0 --coreUrl=${_SERVER_IP_}:20009 --tileUrl=${_SERVER_IP_}:20008
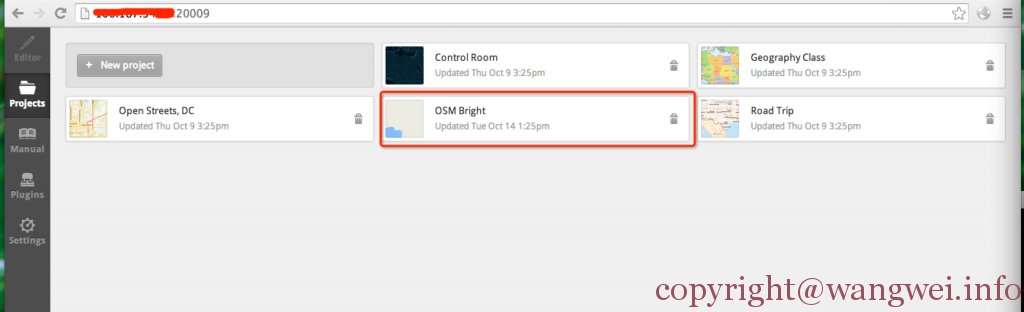
${SERVER_IP} 请替换为实际的服务器IP,然后在浏览器端输入 ${SERVER_IP}:20009 就可以访问TileMill了。如果一些顺利的话,会看到如下的场景:

TileMill项目页
如果需要变更默认项目目录的话,在启动时候可以加上 –files=/you_project_path , 来指定你自己的项目路径,更多的参数选择也可参见项目默认的配置文件:tilemill/lib/config.defaults.json
OSMBright 是我们通过 osm-bright 工具来创建出来的一个OSM数据源的项目,具体方法参见下面。其余的项目是系统自带的一些演示项目,打开时可能会因为系统缺少必要的字体而出现渲染瓦片失败的报错,可以安装对应的字体,或者修改相关的字体配置来解决。
3. 通过OSM-Bright创建第一个项目
osm-bright的下载之前已经介绍过了,现在我们可以通过osm-bright来创建一个支持OSM数据格式的TileMill项目。
3.1 下载ShapeFiles文件
因OSM Bright的需要,我们需要下载两个ShapeFiles(地图矢量要素文件?)
cd osm-bright
mkdir shp
cd shp
wget http://data.openstreetmapdata.com/simplified-land-polygons-complete-3857.zip
wget http://data.openstreetmapdata.com/land-polygons-split-3857.zip
unzip simplified-land-polygons-complete-3857.zip
unzip land-polygons-split-3857.zip
3.2 配置
cd osm-birght
cp configure.py.sample configure.py
然后对 configure.py 做如下的修改配置:
config["importer"] = "imposm"
config["name"] = "OSM Bright" #可以随意修改为你想要的
config["path"] = path.expanduser("/root/Documents/MapBox/project") #这个路径取决于TileMill的配置
config["postgis"]["dbname"] = "osmgis"
config["postgis"]["user"] = "osmgis"
config["land-high"] = path.join(getcwd(),"shp/land-polygons-split-3857/land_polygons.shp")
config["land-low"] = path.join(getcwd(),"shp/simplified-land-polygons-complete-3857/simplified_land_polygons.shp")
修改完配置后
./make.py
没有问题的话,会在你指定的项目路径下生成一个 OSMBright 的项目,然后可以用TileMill打开该项目进行编辑了。
3. 中文支持
一般来说服务器需要有中文字体的支持,这样地图渲染出来才能正确的显示中文,否则你可能会看到各种方框乱码了,正好最近Google联合Adobe推出了一款新的开源字体:思源黑体,我们可以下载安装看一下效果。https://www.google.com/get/noto/#/
mkdir noto cd noto wget https://www.google.com/get/noto/pkgs/Noto.zip unzip Noto.zip cd ..
cp -r noto /usr/share/fonts/noto #安装字体到系统路径
热心网友Maja反馈,除了Google Noto字体,还有更多可用于商业化的免费字体可供选择: https://www.websiteplanet.com/blog/best-free-fonts/ 非常感谢Maja的反馈,有兴趣的读者有时间可以尝试一下
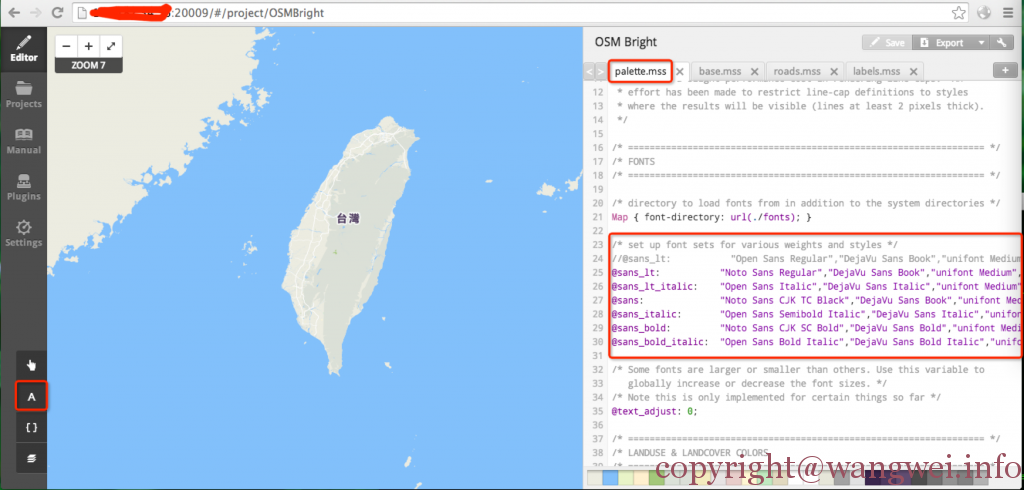
安装成功后,重启一下TileMill服务器,这样就可以在WEB界面上选择,设置新安装的字体了。以下是我的palette.mss关于系统字体的配置:
@sans_lt: "Noto Sans Regular","DejaVu Sans Book","unifont Medium","Noto Sans Medium";
@sans_lt_italic: "Open Sans Italic","DejaVu Sans Italic","unifont Medium","Noto Sans Medium";
@sans: "Noto Sans CJK TC Black","DejaVu Sans Book","unifont Medium","Noto Sans Medium";
@sans_italic: "Open Sans Semibold Italic","DejaVu Sans Italic","unifont Medium","Noto Sans Medium";
@sans_bold: "Noto Sans CJK SC Bold","DejaVu Sans Bold","unifont Medium","Noto Sans Medium";
@sans_bold_italic: "Open Sans Bold Italic","DejaVu Sans Bold Italic","unifont Medium","Noto Sans Medium";
如果想查看当前系统支持哪些字体,可以点击编辑器左下角的 “A” 字体管理图标查看。

TileMill字体配置
至此,我们已经可以通过TileMill来编辑地图样式了,接下来我们将通过OpenLayers.js实现一个简单的WEB GIS系统。